Admin Panel Tutorial | API | CSS | HTML | JavaScript | MySQL | Php
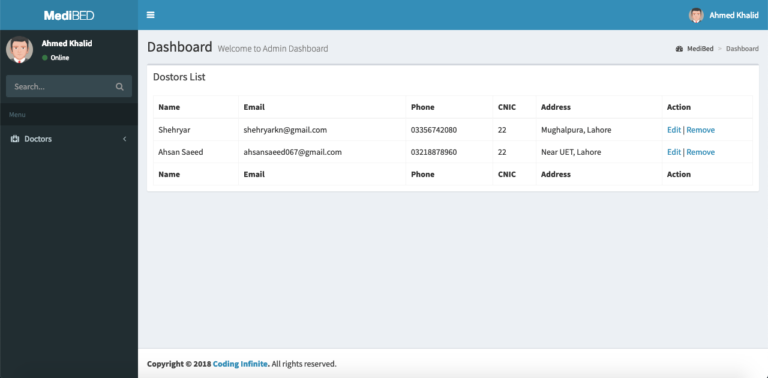
CRUD Operations Web App using PHP & MySQL | Part 2
This is the 2nd part of the CRUD Operations Tutorial & the 3rd part of the PHP Web Application Tutorial series. If you missed previous parts, then you can find here => Getting Started with Web Application using PHP & MySQL | Tutorials I’m assuming that you have followed the previous part of this Tutorial &…