.Net | .Net Core | Admin Panel Tutorial | C#
Setting up Admin Template in Asp.net Core MVC
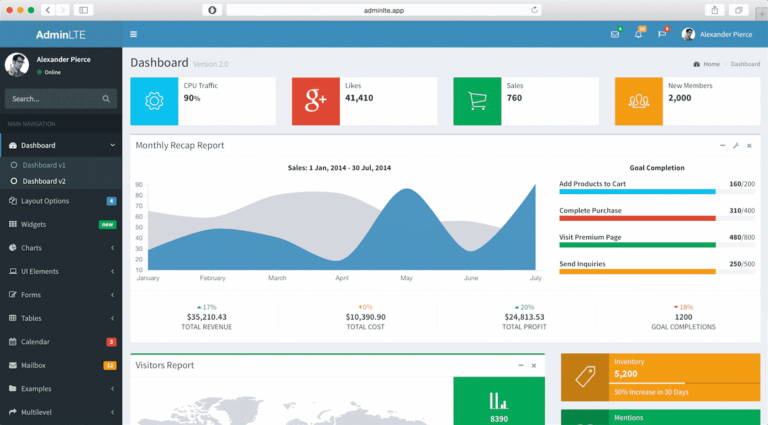
In this part of the tutorial, we’re going to Setup AdminLTE Template in an Empty Asp.net Core MVC Project. This is the 3rd Part of Admin Panel Tutorial Series. Choosing Template for Admin Panel Creating a Database Setup AdminLTE Template in Asp.net Core MVC project Creating Models Login Page for Admin Panel CRUD(Create, Read, Update, Delete) Operations Creating…