CodeLobster Reviews & Features – Perfect Tool For Developers
Web development often involves writing HTML, CSS, and Javascript which also known as front end technologies. Developers in the past or even now normally use simple text editor for writing front end and browser for testing. Over time text editors started coming with functionalities like auto-complete, syntax highlighting, etc. to ease writing the front end. At one hand wide acceptance of Javascript and CSS flooded web space with lots of framework and libraries which makes working even with modern text editor difficult and other hands the popular server-side programming language PHP also gain popularity and many web-frameworks became available for developers. Developing server-side of web application using modern text editor was not feasible and often considered as time and resource consuming. All this create the need of a web development environment like other individual languages Java, C, C++, .NET, etc. , to cash the demand early IDE (Integrated Development Environment) provider started support for web development. This solution has some inherent problems like naively not build for web development, complex setup, and cost (many of these enterprise IDE incur high price). So, web developers and opensource enthusiasts started building own IDE focused for Web development (HTML, CSS, Javascript, and PHP). In this article, I am going to review a similar very popular and emerging IDE (CodeLobster) especially developed for web development (front and back end technologies (PHP)).

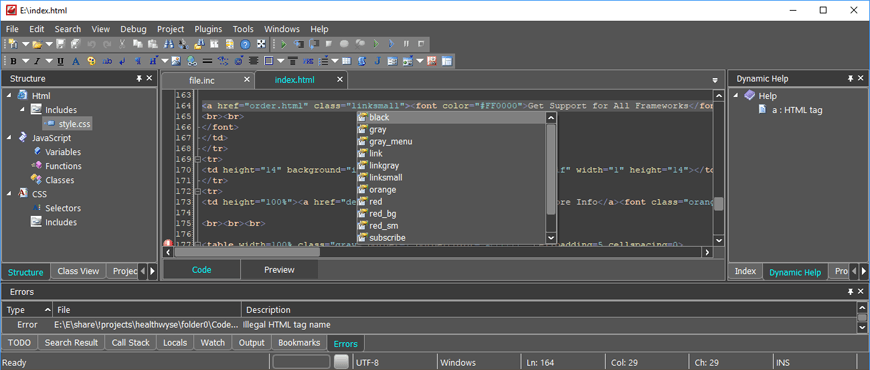
CodeLobster is a free cross-platform IDE for web development and suitable for front end technologies HTML, CSS and JavaScript and for back-end it supports PHP. CodeLobster has inbuilt support for PHP and so it fastens the web development with PHP by providing multi-layer auto-complete such as function name, arguments etc. CodeLobster supports many PHP web-framework like CakePHP, CodeIgniter, Laravel, Symfony, Phalcon and Yii framework and it also supports popular CMS (Content Management System) written in PHP like Drupal, Joomla, Magento, and WordPress. CodeLobster also supports two popular PHP template engine Smarty and Twig. PHP development used to very difficult due to lack of debugging and proper help, CodeLobster has a powerful PHP debugger which easies the job of finding errors in the program. It also has context and dynamic help which mean by pressing F1 in your code you can get help according to context i.e. scope of variable etc.. The CodeLobster’s code validator is very helpful to verify code without actually running the full-fledged application, it validates according to server configuration and setting.

CodeLobster has many features, some of the listed features are:
- Code Highlighting
- Code collapsing
- Code Autocomplete
- HTML and CSS code inspector
- PHP debugger
- Context and Dynamic help (PHP, MySQL, and HTML)
- Portable
- Split Window
- Zen Coding
- Pair highlighting
- Pair selection, tags and attributes selection
- Tooltips
- Navigation by holding CTRL key
- Class View
- Preview in a browser
- Project manager
- File explorer
- Incremental find
- Bookmarks
- Multi-language interface
As it basic features it has an editor for text, HTML, CSS, Javascript and PHP and HTML code inspector and PHP debugger as added features to help in debugging respective code. CodeLobster has also supported for many popular javascript libraries and frameworks like Angularjs, BackBonejs, Ember, jQuery, Meteor, NodeJS, and Vue.js. Apart from PHP and JavaScript it also supports popular CSS framework Bootstrap.
Some of the advanced features of CodeLobster are discussed below.
SQL manager has the abilities to work with MySQL databases and it supports auto-complete, fields editing, data editing and export wizard (help to export data in a different format.). CodeLobster supports the various Version Control System such as Git, SVN, and Mercurial. SVN and Mercurial are only available in Codelobster PHP Edition. Version control help to maintain and collaborate on the codebase. CodeLobster IDE has support for code snippets (it is pre-written code). Code snippets are very useful and fasten the development, it is line with DRY (Do not Repeat Yourself) principle. CodeLobster also supports advanced CSS functionality like SASS and LESS but snippets and SASS & LESS are only available with the professional version. Apart from this, the professional version of CodeLobster has a plug-in for all it supported framework which enhanced the simple editor as a framework or library-specific editor.
My personal observation is that CodeLobster IDE free version is very good for academic and learning web development and professional version is suitable for business users where development required fast and efficient resource management. PHP support is very good in CodeLobster and its integration with front-end technologies and SQL easy the web development tasks. “All in one place” could be the right term for explaining CodeLobster for web-development. The professional version is cheaper than many other IDE offering similar functionality. Professiоnal version costs $79.95 / 3 activations on different devices +1 year free upgrades.
Future updates cost $19.95 / 1 year (based on website link http://codelobster.com/order-ide.php).
More Resources

