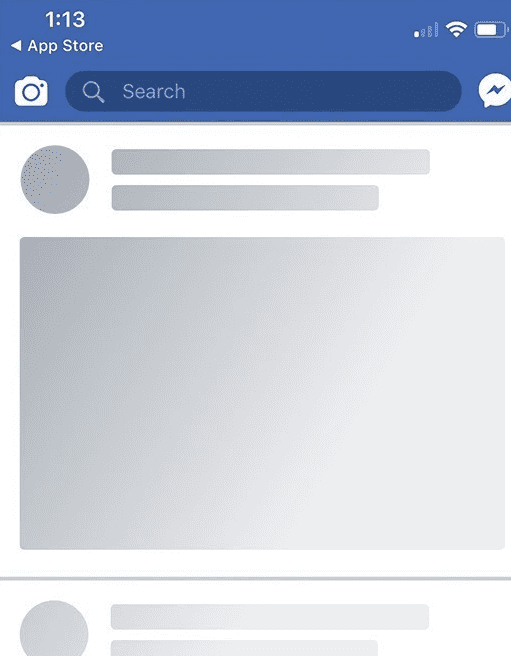
RecyclerView Loading With Facebook Shimmer Effect Android Example
As an Android user and developer, I am always attracted to great apps with nice and meaningful animations. To me, such apps not only deliver great features to make their user life easier but also their experience to the next level from the team behind them. I often really like those animation and also try…