Android EmojiCompat Library
Emojis, Emojis, Emojis. If you’re working on a chat app or creating an app in which user has to communicate with other users, this blog is for you. New Emojis are constantly being added to the Unicode standard. Now, it’s important that all users will be able to see the new Emojis even if they are stuck on previous Android Versions.
If you still see an empty box☒ with the cross, it means that the app you’re using probably not using the EmojiCompatLibrary.
Luckily for an Android developer, Google has released a new library knows as EmojiCompat. With EmojiCompat support library your app user does not need to wait for Android OS update to get the latest emoji. The EmojiCompat support library compatible with devices running Android 4.4 (API level 19) or higher.
How does EmojiCompat work under the hood..?
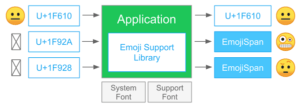
Well, the library takes Unicode in the form of CharSequence that is representing an Emoji if the given code did not recognize on the device, then the library replaces Emoji character with the EmojiSpan. EmojiCompat performs some internal calls, once it completes it renders the Emoji Glyph. 
EmojiSpan
Base Span class for the emoji replacement. When an emoji is found and needs to be replaced in a CharSquence, an instance of this class is added to CharSequence. This is the process which ensures that the device will display the given Emoji.
EmojiCompat Widgets
- EmojiCompatTextView
- EmojiCompatEditText
- EmojiCompatButton
Android App Setup
First, add the support library to the dependency section.
implementation 'com.android.support:support-emoji:27.1.1'
EmojiCompat builds on the downloadable fonts mechanism, to make sure that you always have the latest Emojis available. So, if you want the Emojis fonts to be downloadable when your app is installed from play store. Add the below metadata in your Manifest.xml file.
<meta-data
android:name="fontProviderRequests"
android:value="Noto Color Emoji Compat" />
Before being used the EmojiCompat library needs one-time Asynchronous setup. Google developer recommend this in your Launch Activity or CustomApplication class. The following shows how to setup EmojiCompat.
val fontRequest = android.support.v4.provider.FontRequest(
"com.google.android.gms.fonts",
"com.google.android.gms",
"Noto Color Emoji Compat",
R.array.com_google_android_gms_fonts_certs)
val config = FontRequestEmojiCompatConfig(this, fontRequest)
.setReplaceAll(true)
.setEmojiSpanIndicatorEnabled(true)
.setEmojiSpanIndicatorColor(Color.MAGENTA)
.registerInitCallback(this)
EmojiCompat.init(config)
When using the downloadable fonts configuration create your FontRequest and FontRequestEmojiCompatConfig object.
FontRequest
FontRequest class provide the font provider authority, the font provider package and a list of set hashes for the certificate. For more information about FontRequest see this link.
Configuration Options
- setReplaceAll: When set to true replace all emojis with EmojiSpans. By default, EmojiCompat tries it’s best to understand if the system can render an emoji and does not replace those emojis.
- setEmojiSpanIndicatorEnabled: Indicates whether EmojiCompat has replaces an emoji with EmojiSpan. This method is mainly used for debugging purpose.
- setEmojiSpanIndicatorColor: Color used for indicating EmojiSpan. The default color is Green.
- registerCallback: If you want to get notified when your app is ready to start using EmojiCompat use EmojiCompat.InitCallback.
Tip: It’s a good approach that you initialize the EmojiCompat in the background thread. For this, you can use Observable, Kotlin Co-Routine or IntentService.
Using EmojiCompat Widgets
After the successful initialization of EmojiCompat, you can use the Emoji Widgets in the xml file or you can create Custom Widgets by extending Emoji Widgets.
The following shows how we can add EmojiCompat widgets in the xml file.
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Now let’s see how we can create EmojiTextView with a custom view. EmojiCompat provides the EmojiTextViewHelper class for custom widget emoji support. The following shows how we can create custom EmojiTextView.
class CustomEmojiTextView(context: Context) : AppCompatTextView(context) {
init {
getEmojiTextViewHelper().updateTransformationMethod();
}
override fun setFilters(filters: Array<out InputFilter>?) {
super.setFilters(getEmojiTextViewHelper().getFilters(filters!!))
}
override fun setAllCaps(allCaps: Boolean) {
super.setAllCaps(allCaps)
getEmojiTextViewHelper().setAllCaps(allCaps)
}
private fun getEmojiTextViewHelper() = EmojiTextViewHelper(this)
// Remaining stuff......
}
Like EmojiTextViewHelper EmojiCompat provides EmojiEditTextHelper for creating custom EditText with emoji support. The following shows how we can create custom EmojiEditText.
class CustomEmojiEditText(context: Context) : AppCompatEditText(context) {
init {
super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener))
}
override fun setKeyListener(input: KeyListener?) {
super.setKeyListener(getEmojiEditTextHelper().getKeyListener(input!!))
}
override fun onCreateInputConnection(outAttrs: EditorInfo?): InputConnection {
val inoutConnection = super.onCreateInputConnection(outAttrs)
return outAttrs?.let { getEmojiEditTextHelper().onCreateInputConnection(inoutConnection, it) }!!
}
private fun getEmojiEditTextHelper() = EmojiEditTextHelper(this)
}
EmojiCompat with AppCompat
If you’re using AppCompat classes, then you can use EmojiCompat widgets that extend from AppCompat widgets. For this, you’ve to add another dependency.
implementation 'com.android.support:support-emoji-appcompat:27.1.1'
Use EmojiCompat AppCompat widgets in xml.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Using EmojiCompat without widgets
If you’re not using EmojiCompat widgets in the xml file. You can still use EmojiCompat library to convert CharSequence into spanned instances with EmojiSpane. The EmojiCompat class provides a “process” method which returns a CharSequence.
The following shows how we can use it.
val charSequence = EmojiCompat.get().process("Normal TextView \uD83D\uDE48\uD83D\uDE49\uD83D\uDE4A")
normalTextView.text = charSequence
Bundled Fonts
If you can not use downloadable fonts then you can bundle the emoji fonts in APK file. For this, you have to add a new dependency to a build. gradle file.
implementation 'com.android.support:support-emoji-bundled:27.1.1'
Now we simply need to init our EmojiCompat with BundledEmojiCompatConfig. Loading the size of fonts is multiple MegaBytes, so do run this on a background thread instead of the main thread.
val config = new BundledEmojiCompatConfig(context : this) EmojiCompat.init(config);
Note: By adding bundled fonts your APK size will increase.
So, you guy’s see that how we can add EmojiCompat library with very much less code and also it has backward compatibility as well. I hope this blog gives you a good understanding of EmojiCompat. If you guys have any question please do comment below.
Thank you for being here and keep reading…