Android Cab Booking App Tutorial Part 3
This story is the third part of our Android Cab Booking App tutorial If you didn’t read the previous ones you can start here.
Previously In Android Cab Booking App
In the previous article, we discussed how to read the online-drivers from Firebase Realtime Database, create the data structure for Drivers and animate multiples markers on Google Maps.
Also, I update the apps on GitHub. You can follow me by looking at the code. Java application link and Kotlin application link.
9. Show progress animation inside PinView
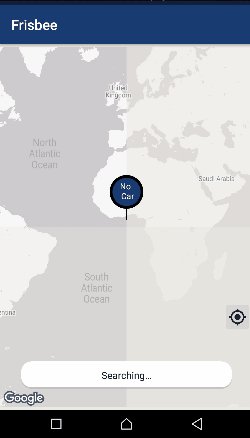
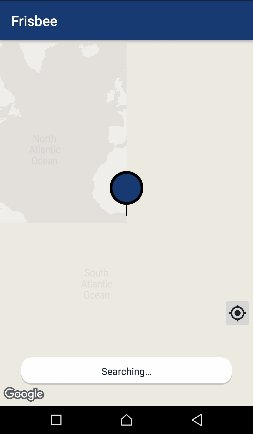
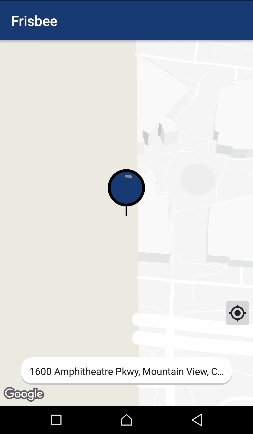
If you guys see the demo in the first article, you’ll understand that as soon as the Google Maps camera movement start. The ProgressBar inside the PinView start animating until the nearest Driver found and after that, we’ll calculate the distance with DistanceMatrixAPI between the nearest Driver location and the PinView location. Later the distance calculation we hide the ProgressBar and show the distance duration inside the PinView.
So, in order to animate the ProgressBar, we need to implement OnCameraMoveStartedListener on MainActivity. The OnCameraMoveStartedListener has its callback function which defines what action needs to be done when the camera starts its movement. In this callback, we need to start the ProgressBar animation.
Let’s start the ninth part of Cab Booking Application by implementing the OnCameraMoveStartedListener on MainActivity.
class MainActivity : AppCompatActivity(), GoogleMap.OnCameraIdleListener, GoogleMap.OnCameraMoveStartedListener {
private var googleMap : GoogleMap? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
.......
.......
val supportMapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment supportMapFragment.getMapAsync { googleMap ->
googleMap.setOnCameraIdleListener(this)
googleMap.setOnCameraMoveStartedListener(this) // implements the OnCameraStartedListener
this.googleMap = googleMap
}
}
The OnCameraMoveStartedListener has one abstract method and we need to implement it as well. Below is the onCameraMoveStarted overridden method.
override fun onCameraMoveStarted(p: Int) {
pinTimeTextView.visibility = GONE
pinProgressLoader.visibility = VISIBLE
}
In the onCameraMoveStarted method, we show the ProgressBar and hide the previously shown TextView. Now if you run the application, you’ll see that when the app opens the ProgressBar start animating inside the PinView.
10. Get the nearest driver and calculate the Distance
In order to get the nearest Driver, we need to know the PinView location exactly where the user stops while dragging it. If you guy’s remembered from the previous article, we exactly face the same problem when we need to Reverse Geocode a location where user drags the Pin. So, for this, we need to update our onCameraIdle method inside the MainActivity.
Update the onCameraIdle method inside the MainActivity class.
override fun onCameraIdle() {
val position = googleMap.cameraPosition.target
viewModel.makeReverseGeocodeRequest(position, geoCoderValue.value)
viewModel.onCameraIdle(latLng);
}
Next, add the below method inside the MainActivityViewModel class.
fun onCameraIdle(latLng: LatLng) {
launch(coroutineContext + Dispatchers.Default) {
if (driverRepo.allItems().isNotEmpty()) {
val driver = driverRepo.getNearestDriver(latLng.latitude, latLng.longitude)
driver?.let { calculateDistance(latLng, it) }
}
}
}
At first, we launch a coroutine because the getNearestDriver method is a suspended method. After that, we check if the List<Driver> that we’re keeping inside the DriverCollection is not empty. Later we call the getNearestDriver method inside DriverCollection and call the calculateDistance method if the nearest Driver is not null.
You can get the DriverCollection class from GitHub.
Add the below calculateDistance method inside the MainActivityViewModel class.
private fun calculateDistance(latLng: LatLng, driver: Driver) {
launch(coroutineContext + Dispatchers.IO) { // 1
val destination = arrayOf(driver.lat.toString() + "," + driver.lng.toString())
val origins = arrayOf(latLng.latitude.toString() + "," + latLng.longitude.toString())
DistanceMatrixApi.getDistanceMatrix(googleMapHelper.geoContextDistanceApi(), origins, destination) // 2
.mode(TravelMode.DRIVING)
.setCallback(object : PendingResult.Callback<DistanceMatrix> {
override fun onFailure(e: Throwable?) {
}
override fun onResult(result: DistanceMatrix?) {
if (result != null)
_calculateDistance.postValue(result.rows[0].elements[0].duration.humanReadable) // 3
}
})
}
}
Let’s go through the logic behind the above code:
launcha coroutine in IO dispatcher, because it is a good approach to execute all network requests inside the IO dispatcher.- The DistanceMatrixApi class is from the dependency which we add in the first article. You can read more about how to use the library here on GitHub.
- If the DistanceMatrix result is not null then we pass the result to MainActivity via LiveData to show the distance duration inside the PinView.
Note: The distance we’re calculating is from Driver location to PinView location. That’s how the Careem application shows the calculated distance inside PinView.
Next, add the geoContextDistanceApi method inside the GoogleMapHelper class.
class GoogleMapHelper(private val resources : Resources) {
companion object {
private val geoApiContextBuilder = GeoApiContext.Builder()
}
.......
.......
private fun distanceApi(): String {
return resources.getString(R.string.google_distance_matrix_api_key) // replace with your own distance matrix api key.
}
fun geoContextDistanceApi(): GeoApiContext {
return geoApiContextBuilder
.apiKey(distanceApi())
.build()
}
}
Now that we’ve added the utility method inside the GoogleMapHelper class. We need to declare _calculateDistance inside MainActivityViewModel class in order to observe from MainActivity.
private val _calculateDistance = MediatorLiveData<String>() val calculateDistance : LiveData<String> = _calculateDistance
Next, add the following code inside the MainActivity onCreate method to observe calculateDistance instance from MainActivityViewModel class.
// 1
viewModel.calculateDistance
.observe(this, Observer { distance ->
pinTimeTextView.text = distance
pinTimeTextView.visibility = VISIBLE
pinProgressLoader.visibility = GONE
})
When the Observer interface invoked we simply set the distance to pinTimeTextView and hide the currently showing pinProgressLoader.
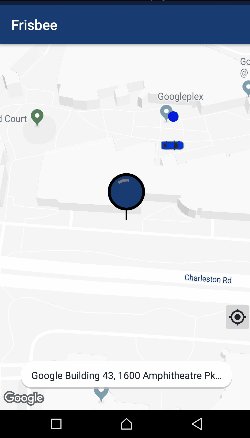
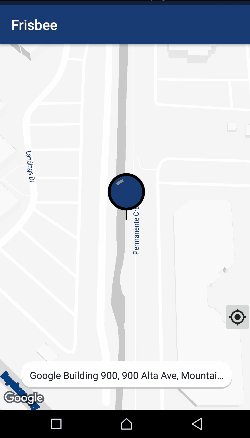
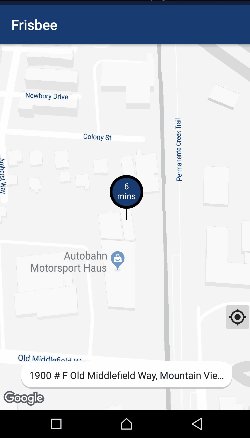
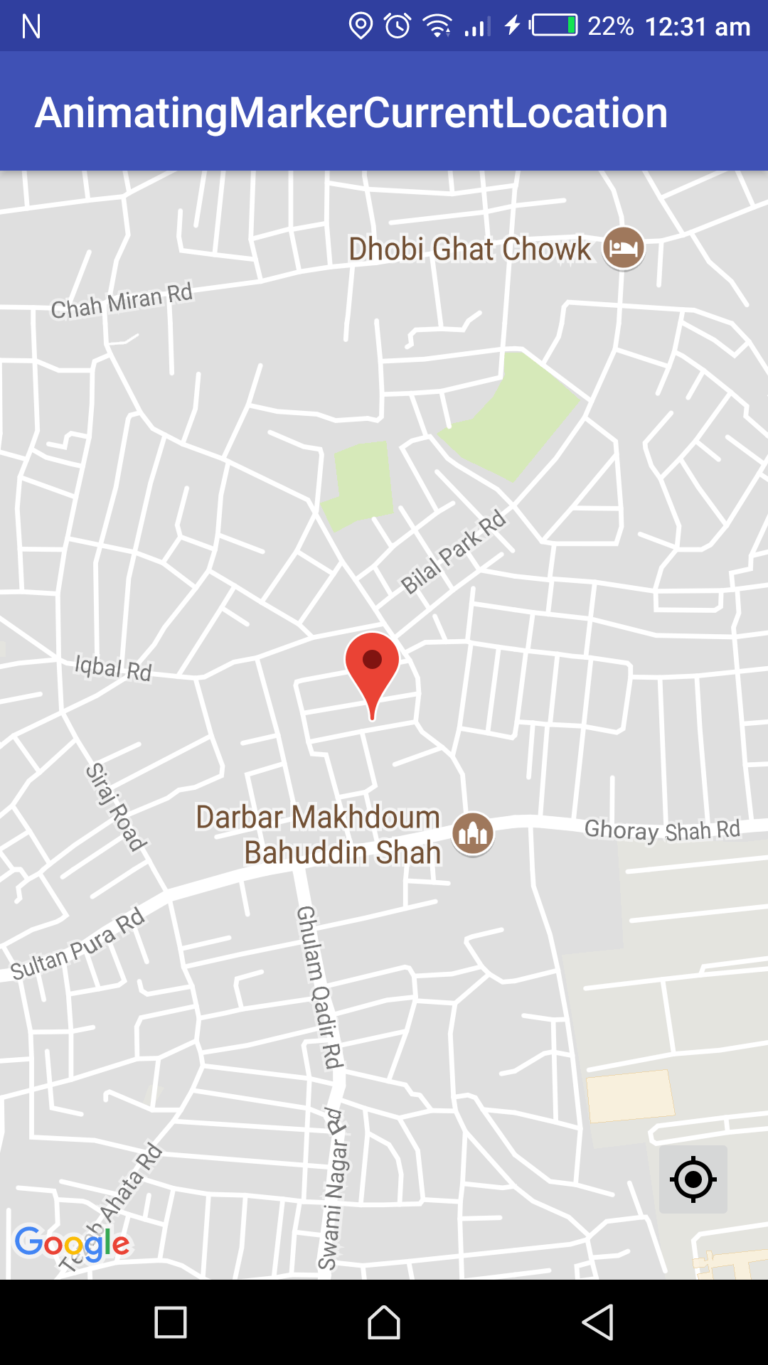
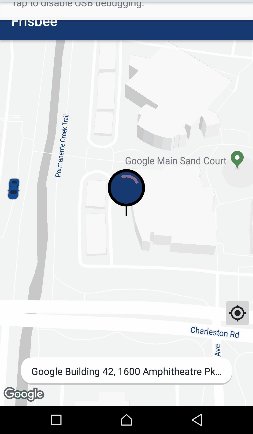
So, here we’ve completed the tenth part of the Frisbee application. Now when you run the application you’ll see the nearest Driver duration inside the PinView and also the duration updates when the Google Maps camera movement stops. Build and run to view the application progress. Here is mine:
Bravo! this concludes that our Frisbee application is complete. Hopefully, the next article will be on Driver application and it’ll be the last article on Android cab booking app tutorial. Stay tuned!
Thank you for being here and keep reading…