React Native Vs Xamarin: What to Choose For 2020
Cross-platform development seems to have gained momentum over a couple of years, especially in the mobile app development realm. And why not, after this kind of app development allows businesses to build the same app for different OS platforms simultaneously. To help you make a correct choice, I have come up with the post showing an unbiased comparison between React Native vs. Xamarin in terms of how they fare in cross-platform app development.

About React Native and Xamarin
React Native– Developed by Facebook, React Native is a great mobile app development framework used to build iOS and Android apps with it. Building a react native app means you require to code in Javascript and React, so having a good knowledge regarding them is required.
Official site: facebook.github.io/react-native
Xamarin– Another awesome mobile app development framework developed by Microsoft. Being open-source software, Xamarin is mainly used to build Windows, iOS, and Android apps.
To develop such kind of apps, you require having good knowledge of C# as you have to code using the same.
Further below I would like to bifurcate each framework in regards to performance, development environment, development speed, market share, community support. Read away!
Performance
- React Native
As the name suggests react native provides near-native performance. The framework aids in building super-fast apps. Even though the official site claims it offers native performance, but keep in mind that true native performance is something that can be achieved only with native languages such as Java, Objective-C, and Swift.
The framework allows you to use native code in your app, so that you can build some part of your app using these codes and the remaining part using React Native. The Facebook app was built the very same way.
- Xamarin
On the other hand, Xamarin allows you to build high-performance apps. Featuring the platform-specific hardware acceleration, the cross-platform framework provides great app speed. So one can say that much like React Native, Xamarin also gives a near-native performance.
Development environment
- React Native
If you are looking for a framework that offers a lot of flexibility than react native is a perfect choice. It even lets you choose your own development environment. You can select any IDE/text editor for your mobile app development work.
I can give a good news here that there are a great number of good IDEs and text editors available on the Internet, such as Atom, Sublime Text, Visual Studio Code, Nuclide, Vim Editor, GNU Emacs Editor, Deco IDE, and so on, so you can freely choose the one that you like the most.
- Xamarin
To create a Xamarin app, you need to work in visual studio. And that’s the only option available. Which means working here is certainly not an easy task. But keep in mind that it provides an amazing Integrated Development Environment. Visual Studio gives you many useful tools, controls, and layouts that make your mobile app development work simple and smooth.
Development speed
- React Native
How can I miss the hot reloading feature offered by React Native, it increases the development speed. With the help of such feature you can save a lot of time because it lets you instantly reload your app without having to reload it. So after making certain modifications in the code, you don’t need to compile the code again. Simply hot reload the app.
However, there are many pre-built components available in react native which can be used to achieve a faster app development speed.
- Xamarin
Several development tools in the visual studio have the potential to speed up the development process. The controls and layouts save you a lot of time while building an app. Which also means, you no longer require to code the controls right from scratch. Instead, you can simply use the available controls. And the Xamarin and NuGet plugins make your work a whole lot easier and save you loads of time.
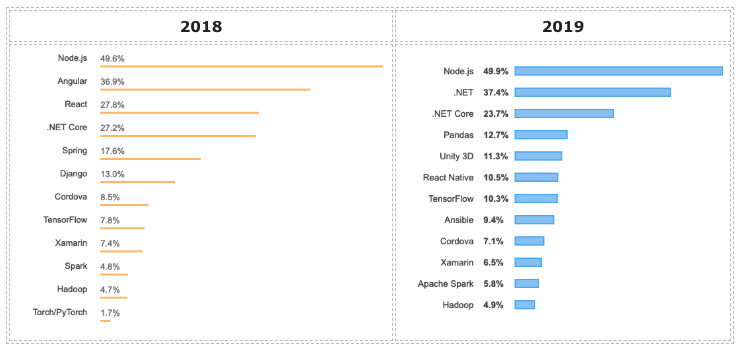
Market share
- React Native
Used by many great companies and startups, for example, Facebook, Facebook Ads Manager, Instagram, F8, Facebook Analytics, Skype, Pinterest, Bloomberg, Uber, Walmart, Tesla, Artsy, Chop, Discord, Vogue, and so on. In fact, we’ve also used react native technology to develop one of our client’s online ground booking mobile app called Ground Booking Application.
- Xamarin
Honeywell, slack, BOSCH, Cognizant, JetBlue, and so on are the names using Xamarin.
Community Support
- React Native
When it comes to having strong support from the developer community, React native provides a great amount of justice. However, there are a huge number of learning materials available on the Internet for React Native. This means you can easily learn things using online courses, tutorials, and videos available on the web.
However, there are a great number of blog posts and articles written about React Native you can simply do a google search and you will find lots of articles and blog posts. In addition to this, there are many development tools which you won’t find many learning resources for. But that’s not the case for React Native. There’s an impressive number of learning resources for this framework and the number is growing!
- Xamarin
It may quite interest you that Xamarin also has awesome community support. The number of learning materials such as online courses, videos, and tutorials is good enough for this framework.
Like React Native, a huge number of articles and blog posts have been written about Xamarin, too, and the number is growing!
Conclusion
Instead of asking which framework is better, one should ask which one would be the right fit for your work. For example, if your employees are experienced in Javascript and React, choose React Native because this is the area in which they will be able to quickly grasp the concepts of React Native, and they will also enjoy the work if they love JavaScript and React.
Whereas if your colleagues are in love with C#, selecting Xamarin would be a wise decision. So, that’s all for now! I hope you enjoyed reading the post!