Creating Admin Panel in Asp.net Core MVC – Step by Step Tutorial
Hey Guys! This is the very first Article on Creating Admin Panel in Asp.net Core MVC. We’ll divide this tutorial into parts & will cover almost every necessary & required feature of the Admin Panel.
Check out this Demo Application till Part 1 to 7. Role-Based Authorization will have separate code available.
If you are going to develop Admin Panel for the first time, I’ll recommend you to read my Article on Admin Panel Best Practices & Tips before start Development.
Asp.net Core is one of the most versatile platforms from Microsoft. It’s a cross-platform framework completely redesigned to be Fast, Lightweight, Modern & Flexible. Good news is that anyone having knowledge of .Net Framework can also work on .Net Core. It also Includes MVC which is the recommended way for Web Application like Admin Panel.
Let’s see what we’ll cover in this Tutorial.
- Choosing Template for Admin Panel
- Creating a Database
- Setup AdminLTE Template in Asp.net Core MVC project
- Creating Models
- Login Page for Admin Panel
- CRUD(Create, Read, Update, Delete) Operations
- Creating Interactive Dashboards
- Audit Trail / Activity Logging
- Role-Based Authorization
- Error Logging
I’ll recommend you to have a Cup of Coffee with you before starting this Tutorial.
Here’s the Video Guide on Setting up this Tutorial from Part 1 to Part 7.
So, here’s the very first step of our Admin Panel.
Choosing Template
In my Admin Panel Tips, I have already recommended the performance over personalization. So don’t waste your time in designing the UI’s for the Admin Panel. There are many Free & Premium Template Available for Admin Panels. So I’ll recommend you guys to choose a Template & be focused on the performance of your Application.
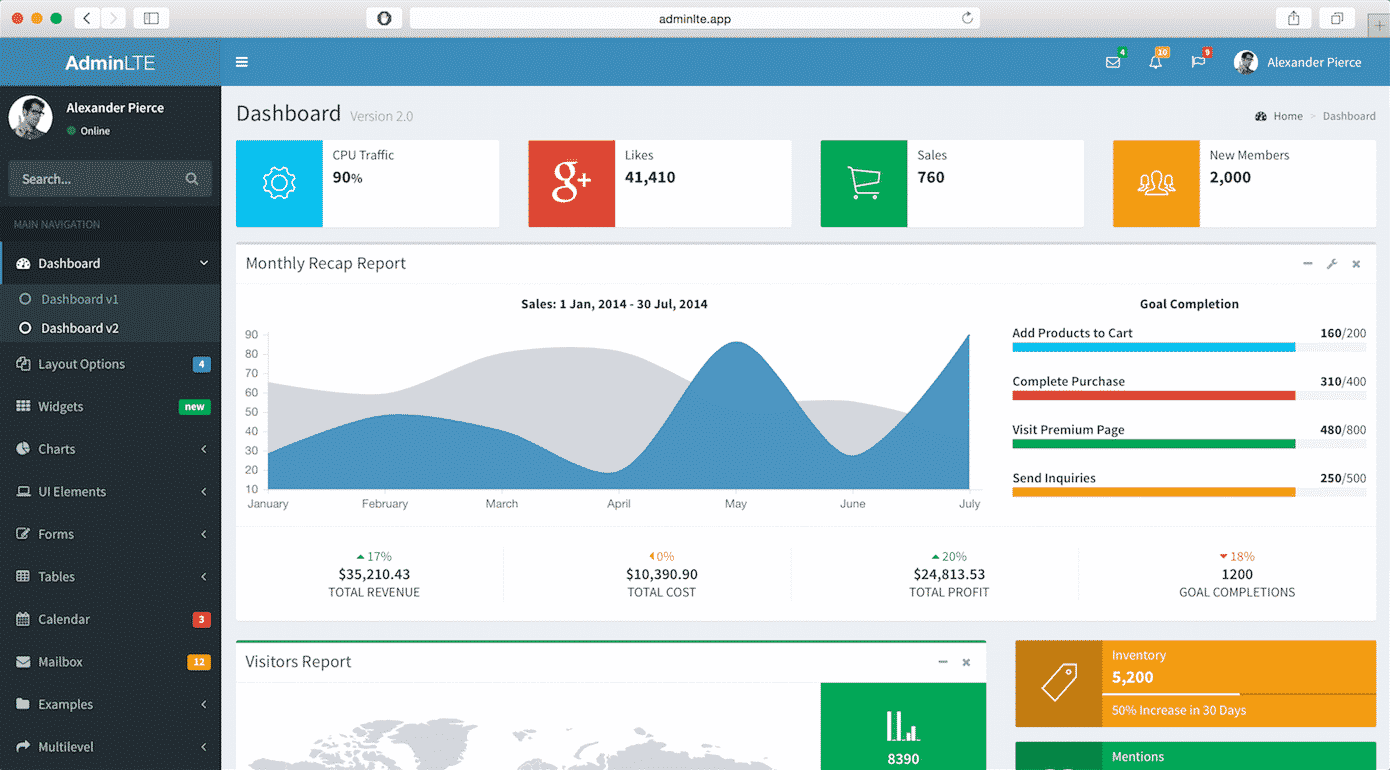
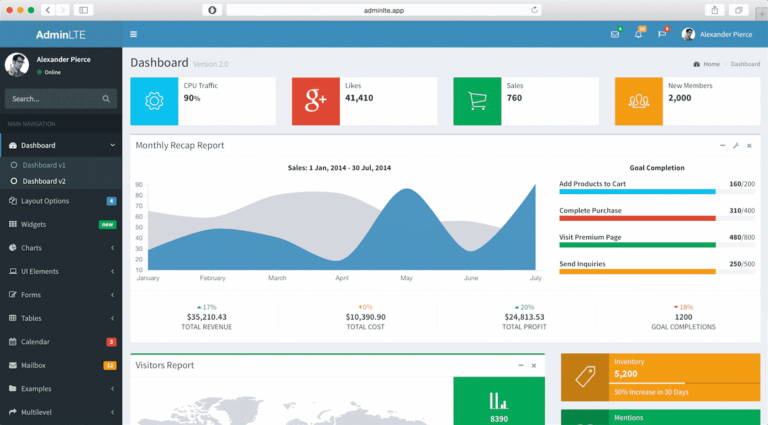
There are many Free Templates Available, for this Tutorial, I’m going to use This Beautiful Admin Template by almasaeed.

I personally like AdminLTE & have developed many Admin Panels using this Template.
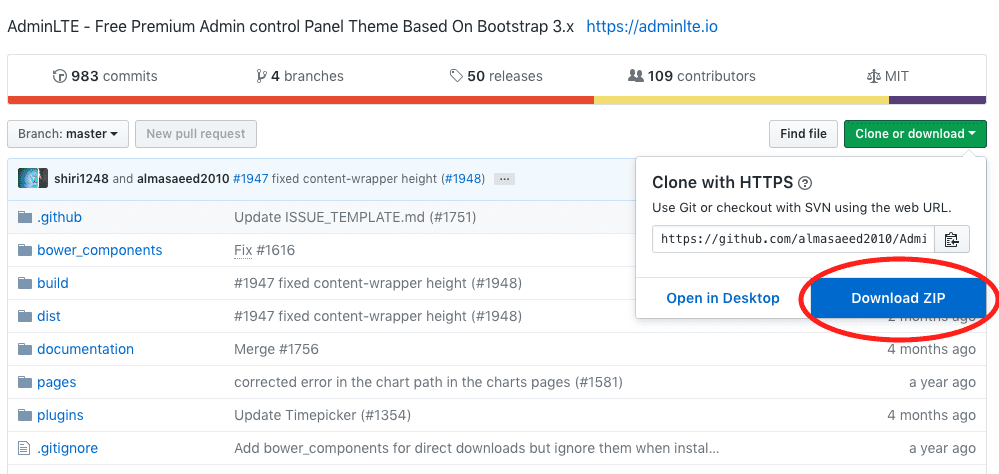
Next Step is to Clone or Download the .zip File.

Creating a Database
The database is used for storing our data. So, it’s time to create a database for your Admin Panel.
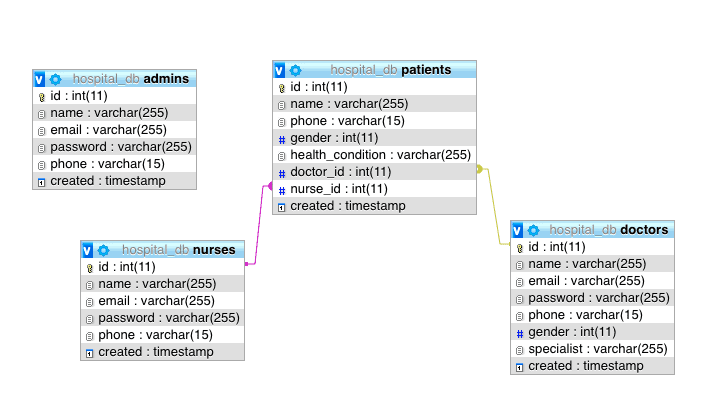
I’m going to use very simple Hospital Database with 4 Tables, “doctors”, “nurses”, “patients” & “admins”.
You can use the database of your Web or Mobile App for which you are developing your Admin Panel.
Here’s the Database I’m going to use with the name "hospital_db"

& from below, you can Download the SQL script for this database:
Create an Empty database as hospital_db.sql & import the above SQL Script.
I’m using this database because we’re developing Admin Panel for learning purpose. If you want to develop for your Website or Mobile App then you can use your database.
Now our database is ready & the next step is to create an Asp.net project & setup AdminLTE Template for our Admin Panel.
Creating Project & Setup Template
If you find any problem, please share in the comment section below.
Here’s the List of best .Net Core Hostings.








I am Working in VS2018. All correct
Thank you. This is a very usefull post.
very fast and nothing to explain
Hi Creating and Project setup link is not working, please check