How to Create an Admin Panel | Best Practices & Tips
Admin Panel is one of the most important modules of a Web or Mobile Application. Although the application’s End-user is nothing to do with it, still managing your application can be easy if you have a powerful admin panel.
Companies demand rich-featured Admin Panel to manipulate their App’s data & to follow their business metrics in a real-time. They need reports to understand the users’ activities to take future decisions & constantly use to update data in their app.

In this article, we’ll discuss the Best Practices & Tips for developing an Admin Panel & In the next Part, we’ll develop a very basic Admin Panel for Beginners.
Here’s an overview
- Users & Roles Management
- Audit Trails
- Always Choose Performance over Personalization
- Dashboards should be Comprehensive
- Choose a Powerful Framework
- Security is Important
So, Let’s start.
Tips for Creating an Admin Panel
As we have already discussed, how important an Admin Panel could be for a team running managing a business. Here are some tips you should follow as a Developer while creating a for a powerful product.
Users & Roles Management
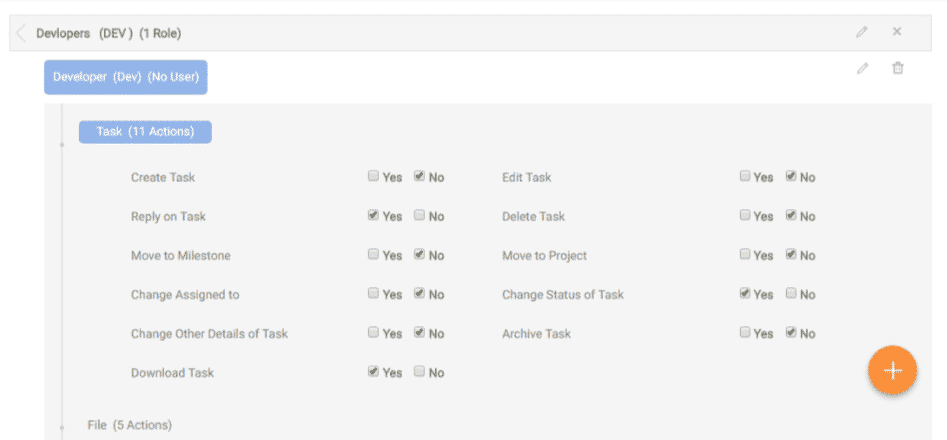
Admin Panel shouldn’t have a signup Page. There must be a superuser or manager who should have the rights to create new Users and new Roles & then assign a role to a User.
Let say If you want to give access to one of your Admin to only Create a Task from your Admin Panel then rest of the menu options should not be visible to him.
Here’s the Implementation of Roles Based Authorization System:

Audit Trails / Activity Logging
If an Admin Login to an Admin Panel and do some activities like create a new user, edit user detail or update settings then Activity Logs should be created and should be available for Superuser to see. These logs should have user’s Name or ID, IP Address from where he was Logged in & TimeStamp of each Activity.

Choose Performance over Personalization
Don’t waste your time designing the Interfaces from scratch. There are 1000+ Admin Panel Themes available & many of them are available for free, so choose the Template which best matches your requirements & maintain your focus on Performance & Features of your Admin Panel.
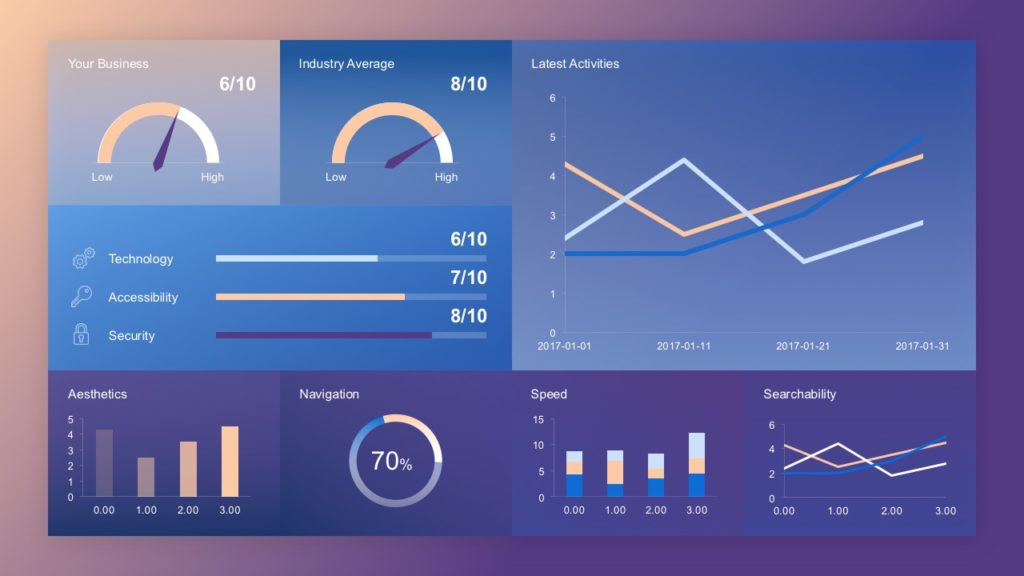
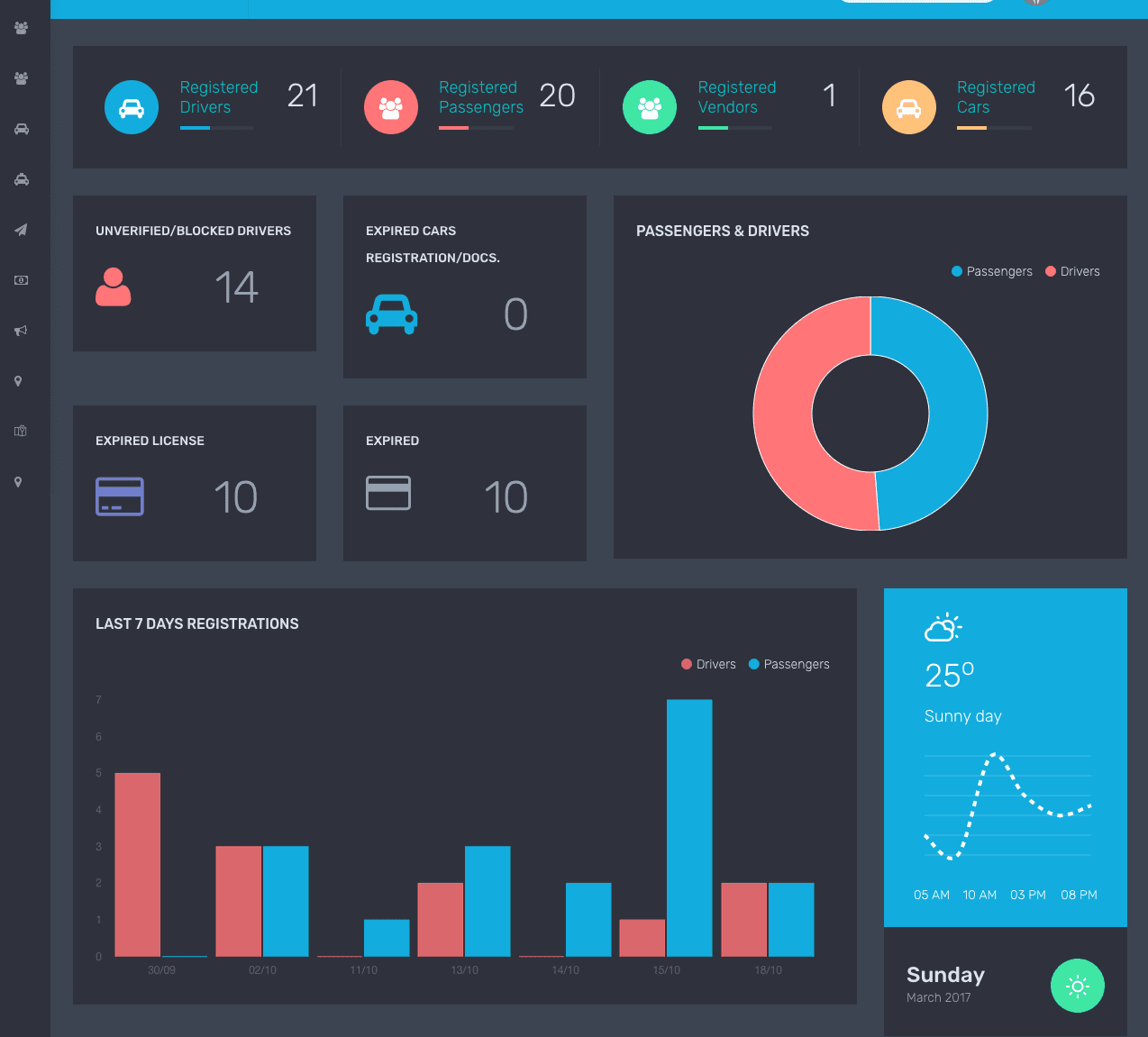
Comprehensive Dashboard
Your Dashboard should be Powerfull enough to give a complete summary of your Apps running in a real-time environment.

Chats, Graphs, Tables & Tiles make the Dashboards more Interactive & help to better understand your business.
You may have more than one Dashboard for different purpose of data to show.
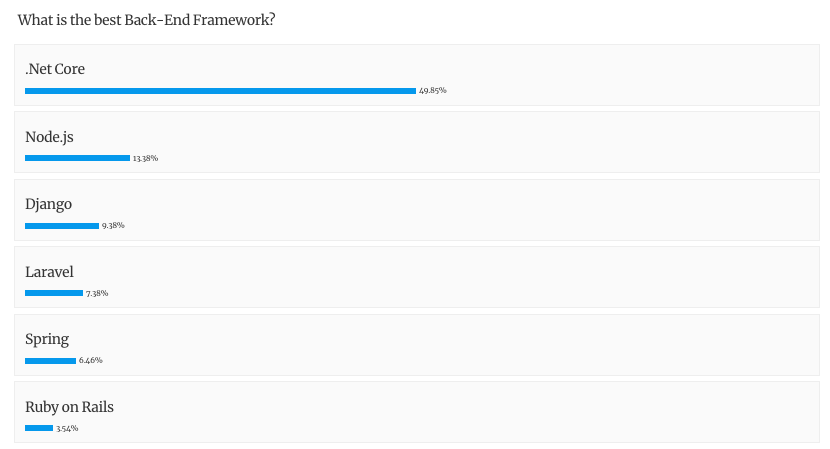
Use a Powerful Framework
Don’t waste your time for implementing CRUD(Create, Read, Update, Delete), Choose a Framework that takes care of this for you with a powerful structure, security features, performance & scalability.
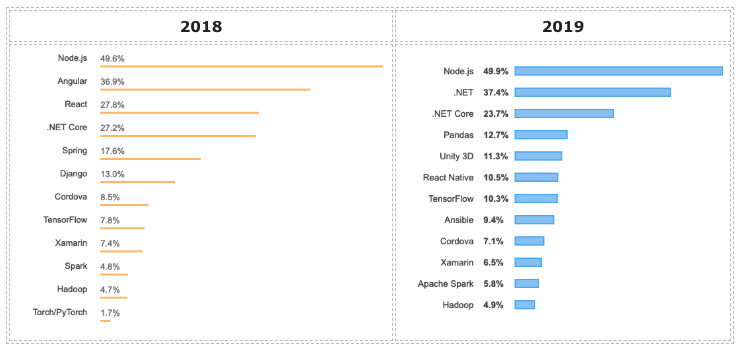
Here are the Top Frameworks Survey Results by CodingInfinite

Security is Important
Last but not least, the security of the Admin Panel is really an Important Factor because If a Hacker or Unauthorized person gets your Admin Panel access then he can control your business completely.
So use well-known Framework & follow the best practices with multistep authentication & authorization for authorized Admins as well.
Conclusion
Plan your Admin panel before start development & develop using the technology you’re more comfortable working with or already have some experience. I’ll recommend using Version Controlling. Develop Application Structure once, then you’ll find that all you need to do is just CRUD type of operations.
Here’s the Admin Panel Tutorial using Asp.net Core MVC
Let me know If you have any Question or Suggestion in the Comment Section below.







salam, Shehryar
thanks very much for sharing these good and valuable information.
Nasser