CRUD Operations Web App using PHP & MySQL | Part 2
This is the 2nd part of the CRUD Operations Tutorial & the 3rd part of the PHP Web Application Tutorial series.
If you missed previous parts, then you can find here => Getting Started with Web Application using PHP & MySQL | Tutorials
I’m assuming that you have followed the previous part of this Tutorial & created API for CRUD Operations using PHP & MySQL.
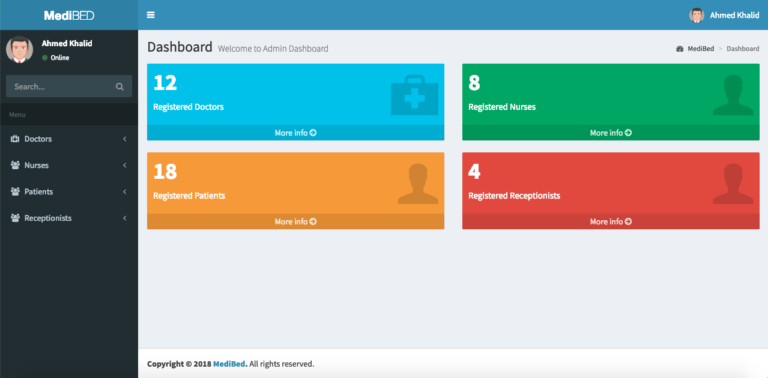
In this part, we’ll use AdminLTE Template to create UI for our CRUD API we have created in the previous part of this article.
We have also set up our Template & created the database in the First part of this Tutorial.
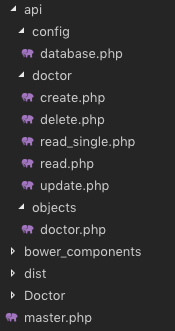
After following the previous article, your project structure will look like this.

We know that we have created the master.php in the First part, which is our Layout page.
We also have “Doctor” Folder at the root directory of our Project. We’ll create all pages related to Doctor in this Folder.
Let’s start by creating a page to display all doctors data into a Table.
We have created “index.php” file inside “Doctor” Folder. Update this file with the Code below.
<?php
$content = '<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">Dostors List</h3>
</div>
<!-- /.box-header -->
<div class="box-body">
<table id="doctors" class="table table-bordered table-hover">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Gender</th>
<th>Specialist</th>
<th>Action</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Gender</th>
<th>Specialist</th>
<th>Action</th>
</tr>
</tfoot>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</div>';
include('../master.php');
?>
<!-- page script -->
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "../api/doctor/read.php",
dataType: 'json',
success: function(data) {
var response="";
for(var user in data){
response += "<tr>"+
"<td>"+data[user].name+"</td>"+
"<td>"+data[user].email+"</td>"+
"<td>"+data[user].phone+"</td>"+
"<td>"+((data[user].gender == 0)? "Male": "Female")+"</td>"+
"<td>"+data[user].specialist+"</td>"+
"<td><a href='update.php?id="+data[user].id+"'>Edit</a> | <a href='#' onClick=Remove('"+data[user].id+"')>Remove</a></td>"+
"</tr>";
}
$(response).appendTo($("#doctors"));
}
});
});
function Remove(id){
var result = confirm("Are you sure you want to Delete the Doctor Record?");
if (result == true) {
$.ajax(
{
type: "POST",
url: '../api/doctor/delete.php',
dataType: 'json',
data: {
id: id
},
error: function (result) {
alert(result.responseText);
},
success: function (result) {
if (result['status'] == true) {
alert("Successfully Removed Doctor!");
window.location.href = '/medibed/doctor';
}
else {
alert(result['message']);
}
}
});
}
}
</script>
Code Explanation
First of all, we have the content of this page in a PHP variable & then we simply included our master.php because it has the code for Layout page.
On document load, we’re using ajax to consume our read API to get all doctors.
We also have a function to remove a Doctor.
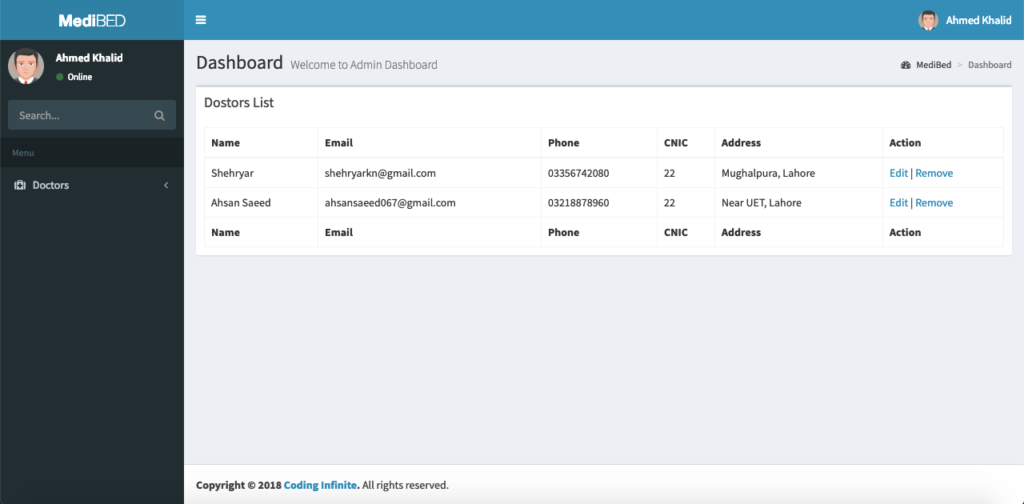
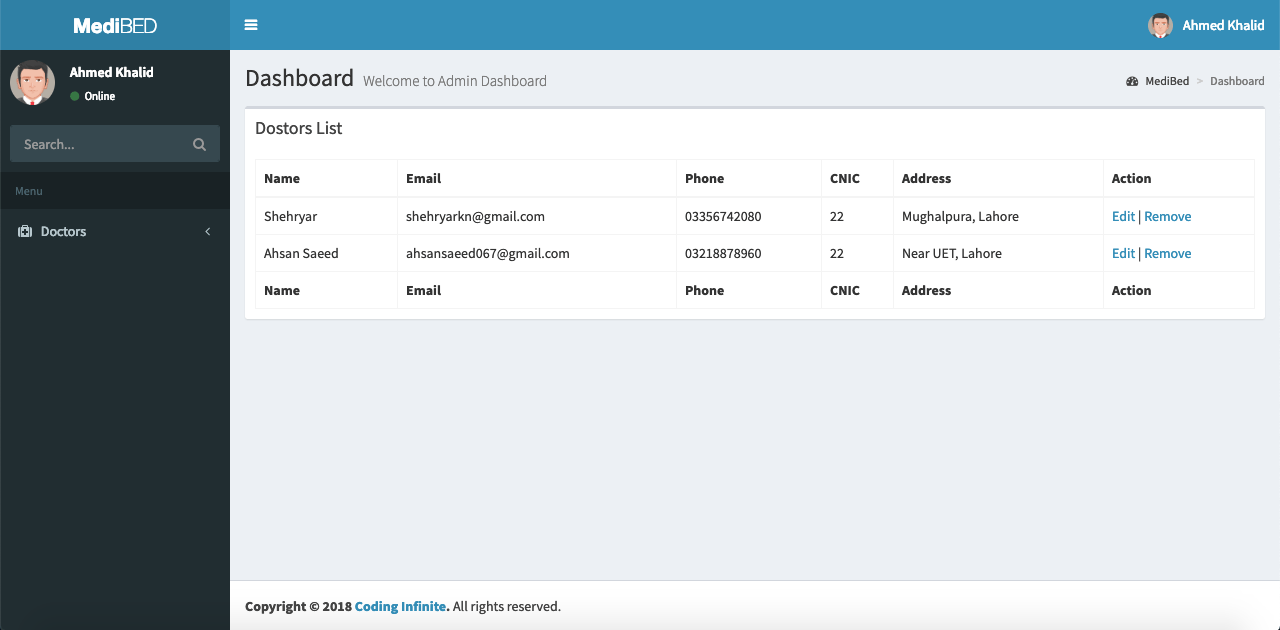
Now go to this Url => http://localhost/medibed/doctor/
you’ll see this page

Doctor remove will also work fine because of remove function ready in our code.
Now we need to create pages to Create & Update a Doctor.
Create a new file inside “Doctor” Folder with the name “create.php” & add this Code.
<?php
$content = '<div class="row">
<!-- left column -->
<div class="col-md-12">
<!-- general form elements -->
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">Add Doctor</h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<form role="form">
<div class="box-body">
<div class="form-group">
<label for="exampleInputName1">Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter Name">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputName1">Phone</label>
<input type="text" class="form-control" id="phone" placeholder="Enter Phone">
</div>
<div class="form-group">
<label for="exampleInputName1">Gender</label>
<div class="radio">
<label>
<input type="radio" name="gender" id="optionsRadios1" value="0" checked="">
Male
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" id="optionsRadios2" value="1">
Female
</label>
</div>
</div>
<div class="form-group">
<label for="exampleInputName1">Specialist</label>
<input type="text" class="form-control" id="specialist" placeholder="Enter Specialization">
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<input type="button" class="btn btn-primary" onClick="AddDoctor()" value="Submit"></input>
</div>
</form>
</div>
<!-- /.box -->
</div>
</div>';
include('../master.php');
?>
<script>
function AddDoctor(){
$.ajax(
{
type: "POST",
url: '../api/doctor/create.php',
dataType: 'json',
data: {
name: $("#name").val(),
email: $("#email").val(),
password: $("#password").val(),
phone: $("#phone").val(),
gender: $("input[name='gender']:checked").val(),
specialist: $("#specialist").val()
},
error: function (result) {
alert(result.responseText);
},
success: function (result) {
if (result['status'] == true) {
alert("Successfully Added New Doctor!");
window.location.href = '/medibed/doctor';
}
else {
alert(result['message']);
}
}
});
}
</script>
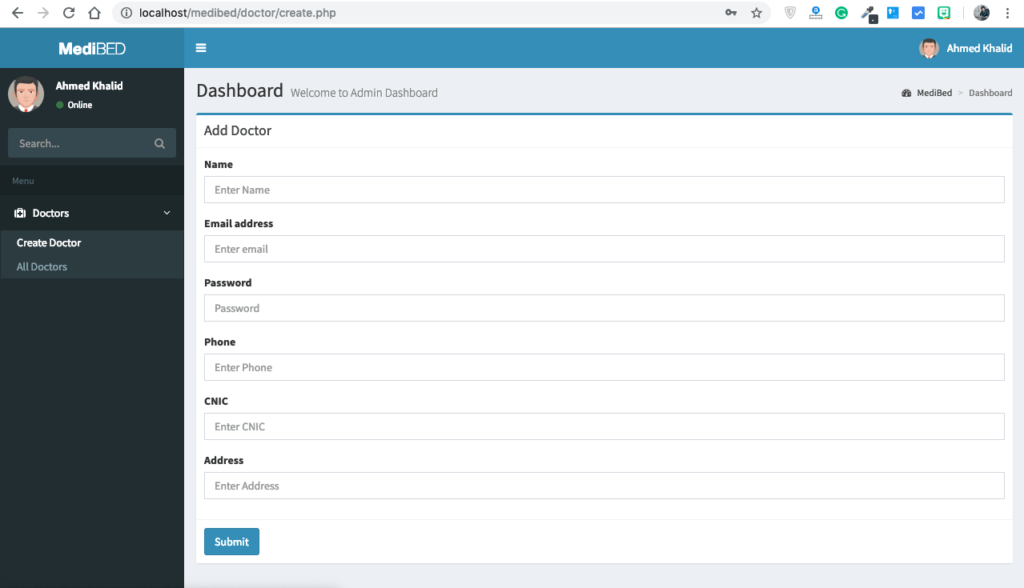
Now click on Create Doctor inside Doctors SideBar Menu or go to this Url => http://localhost/medibed/doctor/create.php
You’ll see this page

Try to Create a new Doctor.
I hope everything is working as expected.
Let’s complete our Update Doctor functionality by creating a new file inside “Doctor” Folder as “update.php”
Add the below code inside this newly created file.
<?php
$content = '<div class="row">
<!-- left column -->
<div class="col-md-12">
<!-- general form elements -->
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">Update Doctor</h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<form role="form">
<div class="box-body">
<div class="form-group">
<label for="exampleInputName1">Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter Name">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputName1">Phone</label>
<input type="text" class="form-control" id="phone" placeholder="Enter Phone">
</div>
<div class="form-group">
<label for="exampleInputName1">Gender</label>
<div class="radio">
<label>
<input type="radio" name="gender" id="gender0" value="0" checked="">
Male
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" id="gender1" value="1">
Female
</label>
</div>
</div>
<div class="form-group">
<label for="exampleInputName1">Specialist</label>
<input type="text" class="form-control" id="specialist" placeholder="Enter Specialization">
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<input type="button" class="btn btn-primary" onClick="UpdateDoctor()" value="Update"></input>
</div>
</form>
</div>
<!-- /.box -->
</div>
</div>';
include('../master.php');
?>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "../api/doctor/read_single.php?id=<?php echo $_GET['id']; ?>",
dataType: 'json',
success: function(data) {
$('#name').val(data['name']);
$('#email').val(data['email']);
$('#password').val(data['password']);
$('#phone').val(data['phone']);
$('#gender'+data['gender']).prop("checked", true);
$('#specialist').val(data['specialist']);
},
error: function (result) {
console.log(result);
},
});
});
function UpdateDoctor(){
$.ajax(
{
type: "POST",
url: '../api/doctor/update.php',
dataType: 'json',
data: {
id: <?php echo $_GET['id']; ?>,
name: $("#name").val(),
email: $("#email").val(),
password: $("#password").val(),
phone: $("#phone").val(),
gender: $("input[name='gender']:checked").val(),
specialist: $("#specialist").val()
},
error: function (result) {
alert(result.responseText);
},
success: function (result) {
if (result['status'] == true) {
alert("Successfully Updated Doctor!");
window.location.href = '/medibed/doctor';
}
else {
alert(result['message']);
}
}
});
}
</script>
Now you can also update any doctor record.
We have successfully created our CRUD(Create, Read, Update, Delete) Operations using Beautiful & Free UI Template.
You can also download the complete source code from GitHub.
Please Comment If you found any problem.
You might be interested in:







can you help me with the complete doctor and patient management system projects as i see we have created the doctor table and everything works fine with me but how about the patient, admin and nurse how can we proceed further
Implementation of doctor table will also help you to implement others.