5 Web Development Trend Predictions for 2020
The web development field is one of the fastest-developing ones ever. No programming language or technology has a long, unbothered life, as thousands of developers are constantly trying to expand, modify, or otherwise improve it somehow. The developers themselves are learning new knowledge quicker than any other professionals by coding for fun every day.
2020 is going to be a year when buzzwords like Artificial Intelligence will finally become something developers could get their hands on and make something beautiful with it. Besides, we’ve all heard about the so-called “no-code” revolution coming, and it looks like it will finally arrive this year to make coding more accessible to everyone.
Well, there’s so much happening in web development, as always, that keeping up could be a bit daunting. That’s why I’ve compiled this list of web development trend predictions for 2020. Take a look if you’d like to see what is ahead of us.
1. The Rise of New Programming Languages
In 2020, we’ll see a shift in the popularity of the most common programming languages.
Anyone looking to get into the field of web development asks themselves this very question: “What programming language to learn?” Well, it’s a daunting task, really, but you can actually do something to make a choice easier. One way is to look at what languages are the most widely used as well as those picking up steam in 2020.
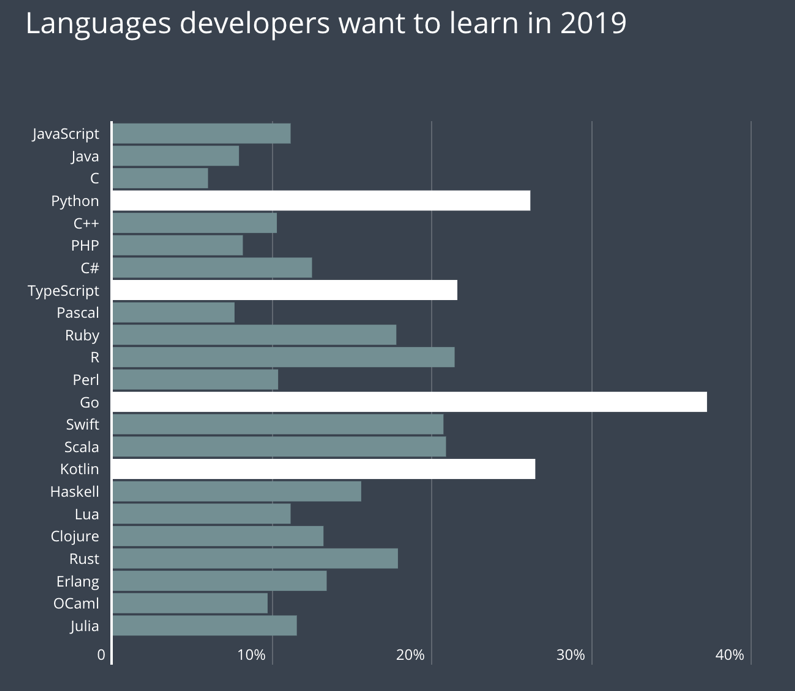
For example, in 2019, we’ve seen that the number of developers wanting to learn a few specific languages has increased dramatically. These include Golang, Kotlin, and Python, according to the latest Developer Skills report.

Source: Hacker Rank’s 2019 Developer Skills Survey
As for the veterans, JavaScript remains the most popular among experienced developers for front-end development. Even though new developers tend to focus on other languages, it’s not going to go away anytime soon.
2. More Developers will Use React for Front End
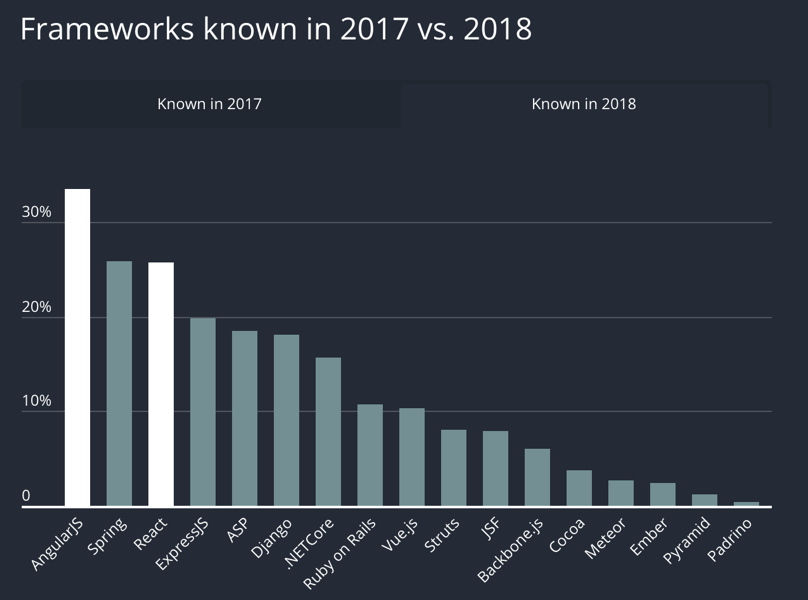
React climbed to the top 5 most popular framework a few years ago, and has been slowly moving toward the first spot since. The above-mentioned Developer Skills Survey’s findings support this. In 2018, it was in the top three and chances are great that this trend will continue in 2020, too.

Source: Hacker Rank’s 2019 Developer Skills Survey
Front-end developers are increasingly looking to React for many reasons. Compared to other commonly used JavaScript libraries, its solutions are simpler and more efficient; for example, it has XSS protection, lacks classic templates, and boasts easy-to-use utilities for unit testing.
So, with React achieving the biggest growth in 2019, we predict that it could become the most popular JavaScript library this year.
3. Artificial Intelligence (AI): Automation, Chatbots, and Website Builders
There are three most exciting promises of AI in web development.
First, it’s the automation of repetitive and time-consuming tasks that developers do on a regular basis. For example, it’s possible to teach an AI-based algorithm to automate adding and updating database records, choosing the code for issue resolution, quality checks, and many other tasks. The effectiveness of the algorithms, however, will depend on the quality of data that web developers feed them.
Then, there’s more evidence that AI algorithms can build good-looking websites autonomously. Wix AD, Bookmark, Leia, B12 – these are just some of the AI website builders available out there. Most of them are human-assisted but the fact that AI is already doing autonomous development means that it should get even better, soon.
Next, the use of AI-powered chatbots to improve web user experience is also on the rise, as businesses are using them to provide more efficient customer support. There are two major factors driving their adoption in 2020: functionality and usability.
First, UX writers will have to teach AI chatbots how to communicate in a way that makes one feel like they talk to a human. This includes a whole lot of testing and writing messages to website visitors, so developers are advised to use writing tools like Grammarly, TrustMyPaper, and GrabMyEssay to get help with concise and clear UX chatbot writing. Next, AI will be instrumental in helping to learn about website visitor behaviors and constructing chatbots that are able to provide relevant and personalized interactions.
4. The Coming of “No-Code” Revolution
For many people, the so-called Low Code, No Code Revolution is a term that gets thrown around more than it should. In 2020, though, we’re going to see more companies adopting no-code software because it has a few significant advantages.
No-code software minimizes debugging and other tasks that web developers have to do because it operates from the cloud, according to Hannah Longo, a coder at WowGrade. “Thanks to the cloud storage format, the updates to code are applied automatically, so there’s no need to do a lot of debugging,” adds Hannah.
The decision-makers in the software industry are starting to realize the promise of no-code apps, too. For example, since having a low-code app helps to avoid a lot of costs, many small business and startup owners look to this option as a way to develop software products.
5. Minimalistic, Story-Based UX Designs
“If anything the world of UX has told us so far is that distraction-free minimalistic designs are the most user-friendly way to design websites,” says Ben Lee Yang, a UI designer at Studicus. “If done properly, a minimalist-based UX design can look elegant, be very easy to use, offer clear navigation instructions, and keep the overall browsing experience hassle-free.”
Storytelling is the strategy that will gain more prominence in web development in 2020. Called “Storytelling websites,” it’s quickly gaining a reputation of a powerful approach to convert visitors by sharing information in the form of a story.
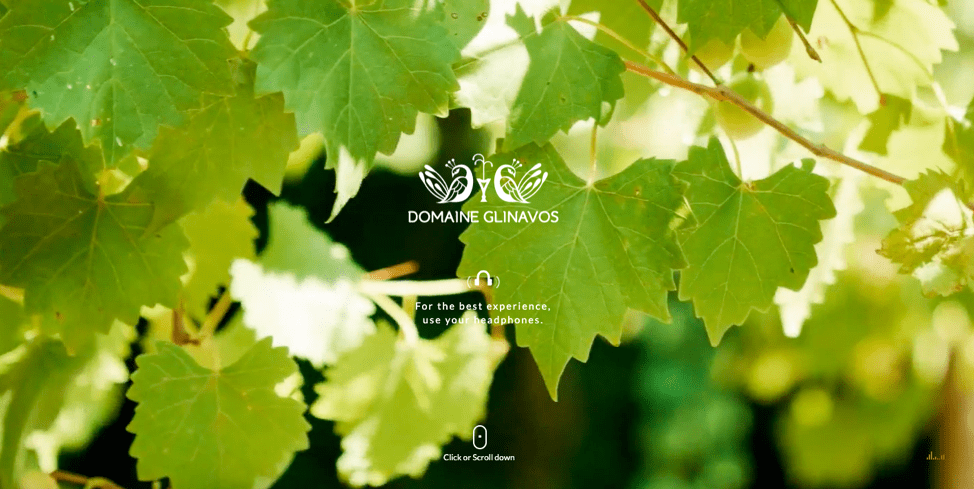
Domaine Glinavos is an excellent example of a storytelling website. Built with a minimalistic design, it invites visitors to choose the brand’s products by presenting eight great reasons. There’s no menu and only one button to click, so it’s easy for the users to go to the landing pages.

Once a visitor clicks on that button, they embark on a beautiful journey that introduces the brand, its values, as well as the amazing scenery. It’s a bit difficult not to fall in love with that amazing design from the very first time.
Such a positive impact on web development and a focus on great user experience will definitely contribute to the success of storytelling websites this year.
2020 WIll be an Exciting Year
Web development is an industry that develops and changes every day, and these are just some of the most exciting trends that we can try to predict. This year, these new techniques and tools will be the ones able to make a website stand out and shine. So make sure to take a closer look to see what you could use in your projects to create something truly amazing.
Thank you for reading.
Here’re some more articles of the same interest:
— What Stats & Surveys Are Saying About Top Programming Languages In 2020